ACCESSIBILITY: STICKY FILTERS
An accessibility audit raised an issue with many of the pages in the Degreed application that use sticky filtering. When filters stick to the top of a page, if a user is zoomed in to 300-400%, the filters will often cover the contents of the page completely making it impossible to see anything on the page, even when scrolling. I was tasked with developing a solution for this problem to meet accessibility requirements and, in turn, streamline how sticky filters work for all users.
Company: Degreed
Role: Product Designer
Contributions: Lead research, ideation, designs, iterations, and validation
Tools Used: Jira, Figma, WCAG guidelines
Research & Analysis
Before diving into this project, I tested the accessibility issue with sticky filters on multiple devices, screen sizes, and zoom levels to confirm behavior and experience the awkwardness of the user flow in these circumstances. This was an eye-opening exercise in accessibility standards and why they matter!
In my research of the problem, I actually found that the problem was even bigger than identified in the accessibility audit - even the filters themselves couldn't be scrolled through to the end of the filter list once they "stuck" to the top of the page. I logged the visual parts of all the issues I found with screenshots and video recordings to guide me as I began ideating on solutions.
I also reviewed the WCAG accessibility guidelines for 400% zoom and best practices for sticky filter implementation to meet WCAG guidelines.

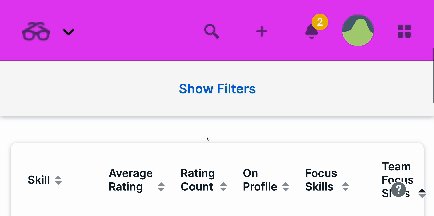
Original issue with sticky filters covering all table headers and most table data when zoomed in at 400%
Ideation & Design
I began ideating by doing a bit of research into how other systems implemented similar solutions to use as a jumping off point. Several solutions were suggested by various peers across product and engineering teams, but none truly solved the underlying issue with filters sticking to the top of the page, not being scrollable within the filter list, and covering all subsequent content behind them.
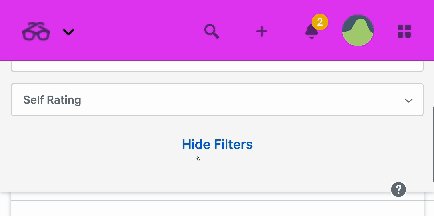
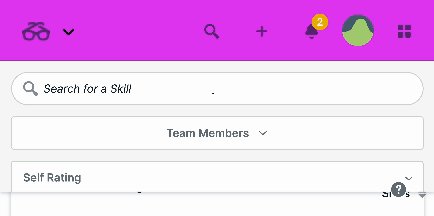
I began design explorations by thinking through how filters could better stack and wrap to save space at higher zoom levels and smaller break points. I also thought through how filters could be "hidden" or "shown" by the user to give the user control of when the filters took up space on their screen. After a few design iterations and ideas, I came up with a solid solution that solved all the problems identified - filters would be scrollable before "sticking" to the top of the page, and a simple "Hide Filters" button would appear at the bottom of the filter list once the break point is hit to allow the filters to be collapsed in a narrow top bar (with "Show Filters" button visible when filters are hidden).
After testing a prototype of this solution and reviewing with peers and my manager in design critiques, we felt confident in this solution for all sticky filter uses across the entire platform.


Option 1 solution with filters stacked, but not wrapped, adding "Hide Filters" tertiary button to show more screen real estate when clicked
Option 2 solution with filters stacked and wrapped when able - this was the preferred solution but more difficult to implement technically
Iteration & Outcome
I shared the proposed fix to the development team along with explanations and clear requirements for implementing it successfully. I closely monitored the development process so I was able to validate the solution in staging - which was fortunate because I found that the issue I had identified on my own (filters not being scrollable which makes the "Hide Filters" button not visible and some filters not accessible) was not fixed initially. I was able to guide the developer back to fix this secondary issue before the final code reached production in January 2024.
Though this was a relatively small project in the grand scheme of things, it is one I am most proud of since it led to higher accessibility standards for this design pattern across all parts of the Degreed platform and taught me a lot about accessibility.